JS实现动态获取当前点击事件的id属性值
这段时间一直在写java期末项目作业,然后自己打算把影视站用java实现出来,前端用ajax调用进行填充,然后一直困惑我的问题在此时此刻终于解决,本来是前端做的事,像我这个前端菜B来说,这个问题真是难了我一下午加一个晚上,不过还好解决了,特此记录一下。
原本要实现的功能如下:
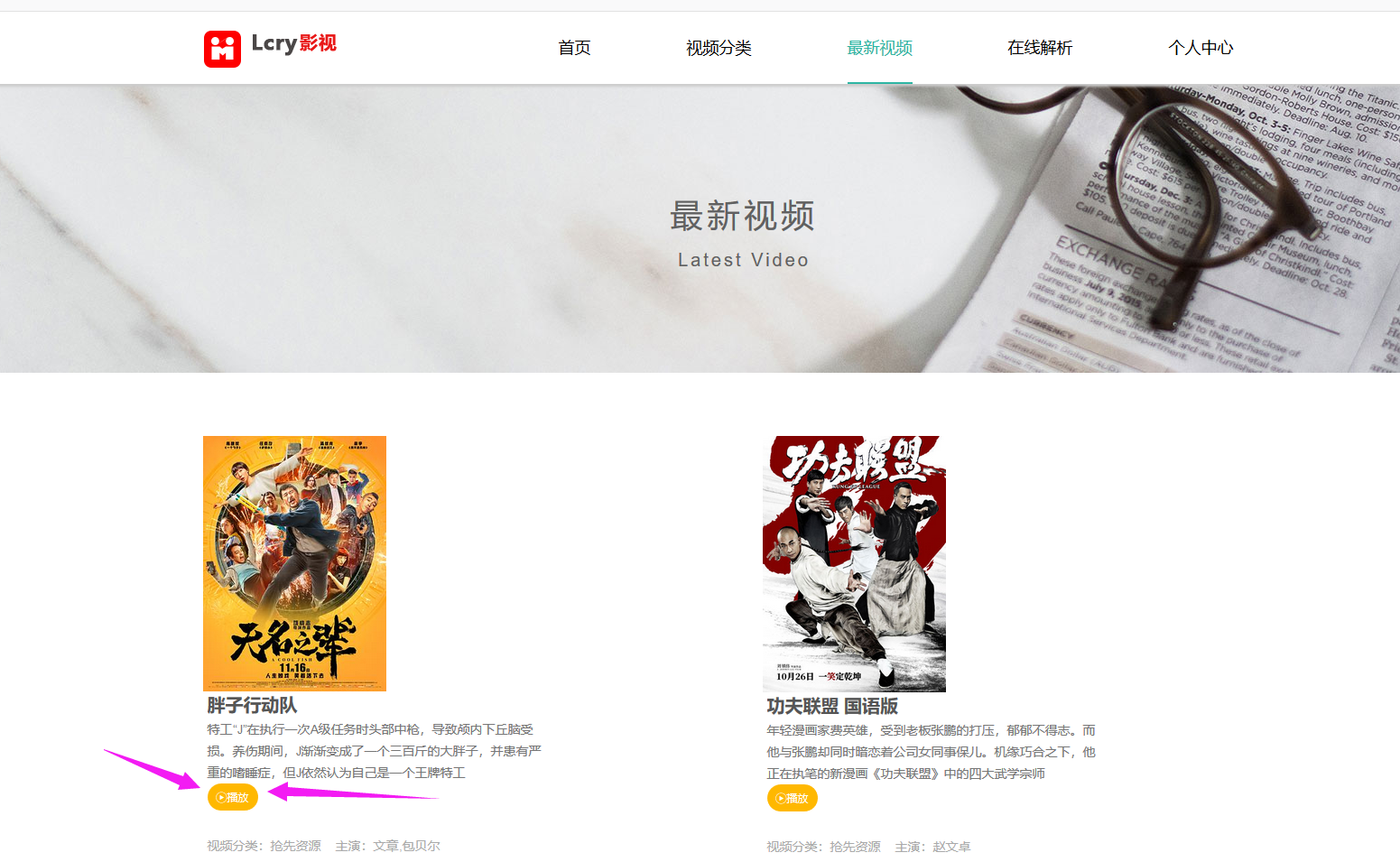
点击下图播放按钮,要弹窗播放对应的视频链接。
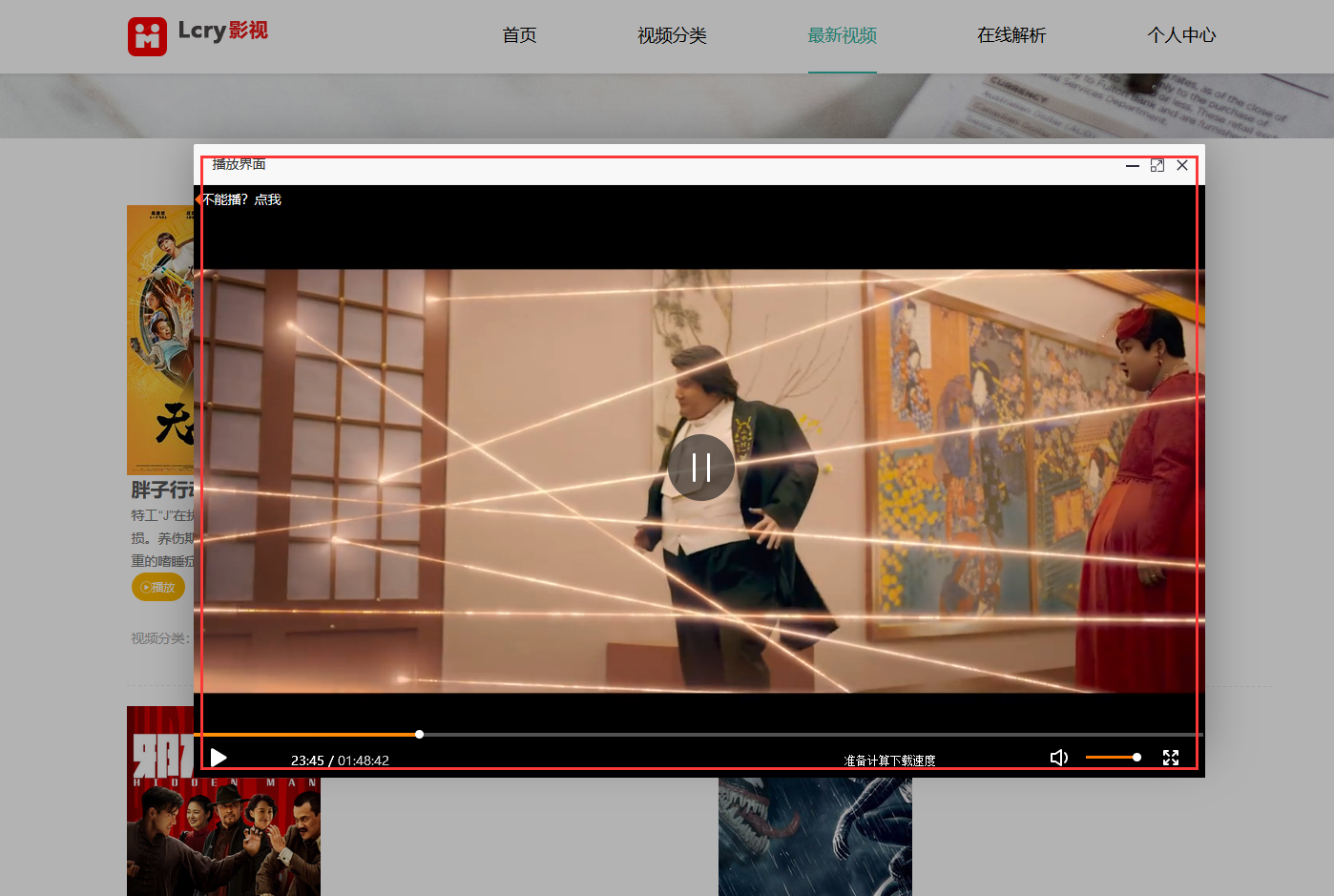
整个页面是通过ajax请求最新的4部视频进行填充完成,视频列表又是通过template-web.js插件补上去的,所以导致所有ID值都是一样的,一开始给按钮添加一个事件,结果是所有播放按钮都是播放第一个视频!于是,想了好多办法,又把ID属性给弄成动态的ajax请求的属性值,实现了每个id不一样,接下来,因为点击播放要调用一个方法,进行解析视频播放,拼接成API+视频链接的格式在新打开的弹窗进行展示。具体可以看下图:
要实现点击不同按钮,并且按钮ID是动态从ajax请求获取的,还要添加点击视频拼接视频链接,参考了文章,可以获取点击按钮的id值,然后使用button,将链接放在value中
Dom对象的id属性可以获取元素的id值。关键代码如下:
<!-- HTML结构 -->
<button id="testid" type="button" onclick="play(this)" value="动态获取id值">播放</button>// javascript代码
function play(obj){
alert(obj.id)
}最后改造我的代码,最后实现,完成拼接。用的layui
<button id="{{dId}}" type="button" onclick="play(this)" value="{{dUrl}}" class="layui-btn-sm layui-btn layui-btn-radius layui-btn-warm">function play(obj){
var bfurl = obj.value;
console.log("播放地址为:"+bfurl+"id:"+obj.id);
var api="视频解析接口XXX";
layui.use(['element', 'form', 'layer'], function() {
var element = layui.element,
$ = layui.jquery,
form = layui.form,
upload = layui.upload,
layer = layui.layer;
layer.open({
type: 2
,title: "播放界面"
,content: [api + bfurl, 'no']
,area: ['1060px', '640px']
,maxmin: true
,closeBtn: 1
,success: function(layero, index){
$('iframe').attr('allowfullscreen','true');
}
});
});
}参考文章:
https://zhidao.baidu.com/question/60814475.html
https://blog.csdn.net/liufeilong_sean/article/details/20120555
https://blog.csdn.net/qq_40557339/article/details/79019843
商业转载请联系作者获得授权,非商业转载请注明本文出处及文章链接