SSM生成简单验证码,并集成到项目中
最近一段时间都在忙到做期末项目,目前做到用户留言板功能,所以防止用户恶意提交留言,所以打算加入验证码功能,以下就是生成简单的验证码,代码复制即可使用!
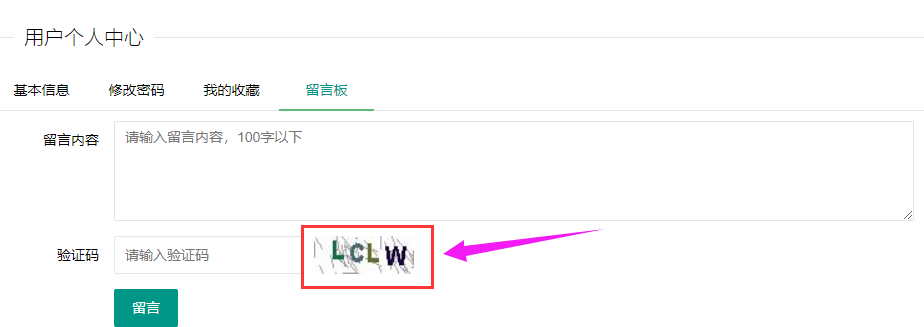
前端效果如下:
前端jsp页面代码:
<div class="layui-form-item">
<label class="layui-form-label">验证码</label>
<div class="layui-input-inline">
<input type="text" name="inputCode" lay-verify="required" placeholder="请输入验证码" class="layui-input">
</div>
<img src="这里填验证码生成接口" alt="" width="100" height="38px" class="passcode" style="height:38px;cursor:pointer;" onclick="this.src=this.src+'?'">
</div>后端首先创建一个生成验证码的工具类:RandomValidateCode.class
/**
* @author lcry
* @create 2018/12/29
*/
package com.lcry.util;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.util.Random;
/**
* 验证码工具类
* Created on 2018/12/29.
*
* @author lcry
*/
public class RandomValidateCode {
public static final String RANDOMCODEKEY = "randomcode_key";
//放到session中的key,到时候从从session取出来和用户输入的进行对比
private Random random = new Random();
private String randString = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生的字符串
private int width = 80;//图片宽
private int height = 26;//图片高
private int lineSize = 40;//干扰线数量
private int stringNum = 4;//随机产生字符数量
/**
* 生成随机图片
*/
public void getRandcode(HttpServletRequest request,
HttpServletResponse response) {
HttpSession session = request.getSession();
//BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_BGR);
//产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作
Graphics g = image.getGraphics();
g.fillRect(0, 0, width, height);
g.setFont(new Font("Times New Roman", Font.ROMAN_BASELINE, 18));
g.setColor(getRandColor(160, 200));
//绘制干扰线
for (int i = 0; i <= lineSize; i++) {
drowLine(g);
}
//绘制随机字符
String randomString = "";
for (int i = 1; i <= stringNum; i++) {
randomString = drowString(g, randomString, i);
}
session.removeAttribute(RANDOMCODEKEY);
session.setAttribute(RANDOMCODEKEY, randomString);
g.dispose();
try {
//将内存中的图片通过流动形式输出到客户端
ImageIO.write(image, "JPEG", response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
}
}
/*
* 获得字体
*/
private Font getFont() {
return new Font("Fixedsys", Font.CENTER_BASELINE, 18);
}
/*
* 获得颜色
*/
private Color getRandColor(int fc, int bc) {
if (fc > 255)
fc = 255;
if (bc > 255)
bc = 255;
int r = fc + random.nextInt(bc - fc - 16);
int g = fc + random.nextInt(bc - fc - 14);
int b = fc + random.nextInt(bc - fc - 18);
return new Color(r, g, b);
}
/*
* 绘制字符串
*/
private String drowString(Graphics g, String randomString, int i) {
g.setFont(getFont());
g.setColor(new Color(random.nextInt(101), random.nextInt(111), random.nextInt(121)));
String rand = String.valueOf(getRandomString(random.nextInt(randString.length())));
randomString += rand;
g.translate(random.nextInt(3), random.nextInt(3));
g.drawString(rand, 13 * i, 16);
return randomString;
}
/*
* 绘制干扰线
*/
private void drowLine(Graphics g) {
int x = random.nextInt(width);
int y = random.nextInt(height);
int xl = random.nextInt(13);
int yl = random.nextInt(15);
g.drawLine(x, y, x + xl, y + yl);
}
/*
* 获取随机的字符
*/
public String getRandomString(int num) {
return String.valueOf(randString.charAt(num));
}
}验证码生成接口:
/**
* 获取生成验证码显示到 UI 界面
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@RequestMapping(value = "/checkCode")
public void checkCode(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置相应类型,告诉浏览器输出的内容为图片
response.setContentType("image/jpeg");
//设置响应头信息,告诉浏览器不要缓存此内容
response.setHeader("pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expire", 0);
RandomValidateCode randomValidateCode = new RandomValidateCode();
try {
randomValidateCode.getRandcode(request, response);//输出图片方法
} catch (Exception e) {
e.printStackTrace();
}
}最后进行在项目中使用即可(只粘贴核心代码):
@RequestMapping(value = "addureq")
@ResponseBody
public String insertureq(Mureq mureq, HttpServletResponse response, HttpServletRequest req,
@RequestParam(value = "inputCode") String inputCode) throws Exception {
// 获取存放在session中的验证码
String code = (String) req.getSession().getAttribute("randomcode_key");
System.out.println("验证码对比"+code+inputCode);
// 获取页面提交的验证码
JSONObject result = new JSONObject();
if (code.toLowerCase().equals(inputCode.toLowerCase())) {// 验证码不区分大小写
boolean istrue = mureqService.insertreq(mureq);
if (istrue) {
result.put("msg", "留言成功");
} else {
result.put("msg", "留言失败");
}
} else { // 验证失败
result.put("msg", "验证码错误");
}
ResponseUtil.write(response, result);
return null;
}参考链接:
https://blog.csdn.net/zys15256630193/article/details/80518800
https://blog.csdn.net/sinat_32133675/article/details/77247892
https://blog.csdn.net/yhflyl/article/details/80944684
商业转载请联系作者获得授权,非商业转载请注明本文出处及文章链接