教你使用docsify生成美观的文档网站
docsify 是一个动态生成文档网站的工具,可以将.md 文件以 wiki 的形式展示给读者,可以用于制作技术文档、用户手册、wiki 等,快速以网站形式构建、发布软件的API手册或用户说明文档,方便用户使用你的软件,达到快速传播作用。可以部署于主机、VPS、Github、静态云存储(例如阿里云 OSS)。
特性
- 没有静态构建的html文件
- 简单轻巧(约21kB gzipped)
- 智能全文搜索插件
- 多个主题
- 有用的插件API
- 表情符号支持
- 与IE11兼容
- 支持服务器端渲染
官方文档:传送门
快速开始
- 首先安装 npm
- 全局安装
docsify-cli,这有助于在本地初始化和预览网站。
npm i docsify-cli -g
- 新建一个目录,并且进入该目录
- 如果要在
./docs子目录中编写文档,可以使用init初始化
docsify init ./docs
在之后
init完成后,你可以看到在文件列表./docs子目录。
index.html作为条目文件README.md作为主页.nojekyll阻止GitHub页面忽略以下划线开头的文件
预览网站
使用运行本地服务器 docsify serve 。您可以在浏览器中预览您的网站 http://localhost:3000
docsify serve docs
若3000端口被占用,就采用-p 更换端口即可
优化
修改 index.html 文件,可以直接参考我的配置修改,各个参数官方有详细说明,很多外部文件,可以自己下载本地进行引入,这样加载更快。
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Lcry-Notes</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="static/vue.css">
</head>
<body>
<!-- 加载对话框 -->
<div id="app">...加载中...</div>
<script>
window.$docsify = {
name: 'Lcry-Notes', //名称
loadSidebar: true, //开启侧边栏
subMaxLevel: 3, //二级目录自动生成
loadNavbar: true, //开启自定义导航
coverpage: true, //封面设置
auto2top: true, //更改路线时滚动到屏幕顶部
homepage: 'home.md', //设置主页
notFoundPage: '404.md', //404
//设置搜索
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: 'auto', // or 'auto'
placeholder: '搜索',
noData: '找不到结果',
// 搜索标题的最大程级, 1 - 6
depth: 3
}
}
</script>
<script src="//unpkg.com/docsify/lib/docsify.min.js"></script> <!-- 官方主题js -->
<script src="//unpkg.com/docsify/lib/plugins/emoji.min.js"></script> <!-- 表情插件 -->
<script src="//unpkg.com/docsify/lib/plugins/zoom-image.min.js"></script> <!-- 图片放大插件 -->
<script src="//unpkg.com/docsify/lib/plugins/search.js"></script> <!-- 搜索 -->
<script src="//unpkg.com/prismjs/components/prism-java.js"></script><!-- java代码高亮 -->
</body>
</html>_coverpage.md 参考配置
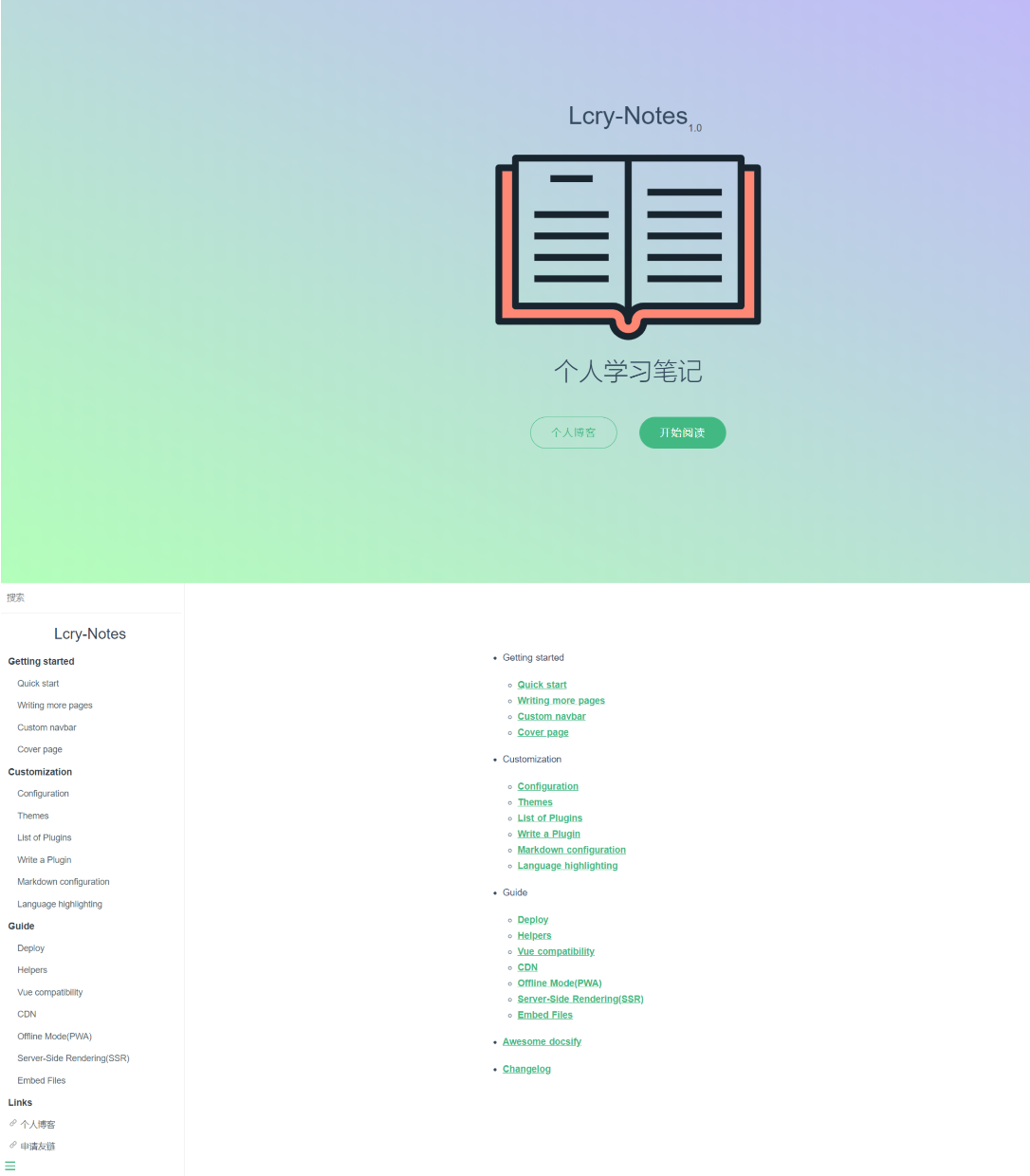
<!-- _coverpage.md封面设置 -->
# Lcry-Notes <small>1.0</small>
>
<p align="center">
<img src="static/logo.svg" width=""/>
</p>
<h1 align="center">个人学习笔记</h1>
[个人博客](https://www.51it.wang)
[开始阅读](#)
_navbar.md 参考配置
<!-- 顶部自定义导航 -->
- 导航推荐
- [aaaa](a.md)
- [bbbb](b.md)
_sidebar.md 参考配置
- Getting started
- [Quick start](blog/aa)
- [Writing more pages](more-pages.md)
- [Custom navbar](custom-navbar.md)
- [Cover page](cover.md)
- Customization
- [Configuration](configuration.md)
- [Themes](themes.md)
- [List of Plugins](plugins.md)
- [Write a Plugin](write-a-plugin.md)
- [Markdown configuration](markdown.md)
- [Language highlighting](language-highlight.md)
- Guide
- [Deploy](deploy.md)
- [Helpers](helpers.md)
- [Vue compatibility](vue.md)
- [CDN](cdn.md)
- [Offline Mode(PWA)](pwa.md)
- [Server-Side Rendering(SSR)](ssr.md)
- [Embed Files](embed-files.md)
- **Links**
- [ 个人博客](https://www.51it.wang)
- [ 申请友链](#)设置完成后可以再次预览,就很美观了~,当然可以使用github进行托管,或者自己的主机部署。
商业转载请联系作者获得授权,非商业转载请注明本文出处及文章链接